Ce să știi
- Adăugați un plugin media la Dreamweaver: selectați Introduce > Conecteaza.
- Alegeți un fișier de sunet și selectați O.K. Fișierul de sunet încorporat apare ca o pictogramă de plugin în vizualizarea Proiectare.
- Faceți clic pe pictogramă și setați atributele și parametrii după cum doriți.
Adăugarea de sunet la paginile web este oarecum confuză. Majoritatea editorilor web nu au un buton simplu de făcut clic pentru a adăuga sunet, dar este posibil să adăugați muzică de fundal pe pagina dvs. web Dreamweaver fără multe probleme - și nu HTML cod de învățat.
Acest tutorial explică cum să adăugați sunet cu un controler și puteți decide dacă doriți ca acesta să fie redat automat sau nu.
Introduceți pluginul media

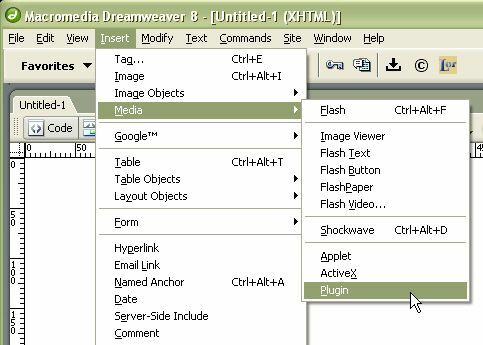
Dreamweaver nu are o opțiune de inserare specifică pentru un fișier de sunet, deci pentru a insera una în vizualizarea Proiectare trebuie să inserați un plugin generic și apoi să spuneți Dreamweaver că este un fișier de sunet. În Introduce, accesați folderul media și alegețiConecteaza.
Căutați fișierul audio

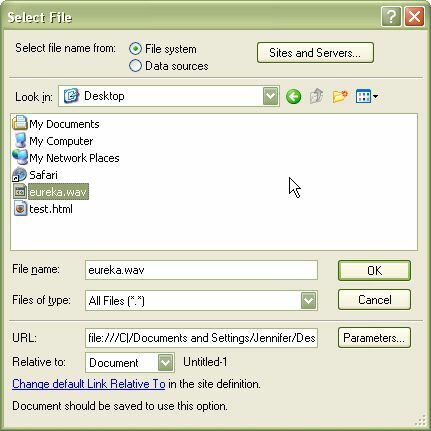
Dreamweaver va deschide o casetă de dialog „Selectare fișier”. Navigați la fișierul pe care doriți să îl încorporați pe pagina dvs. Preferăm să avem URL-uri în raport cu documentul curent, dar le puteți scrie și în raport cu rădăcina site-ului (începând cu linia inițială).
Salvați documentul

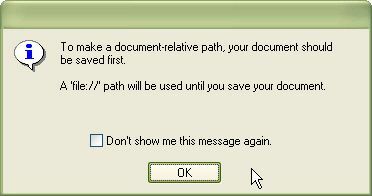
Dacă pagina web este nouă și nu a fost salvată, Dreamweaver vă va solicita să o salvați, astfel încât să poată fi calculată calea relativă. Până când fișierul este salvat, Dreamweaver părăsește fișierul de sunet cu un fișier: // cale URL.
De asemenea, dacă fișierul sonor nu se află în același director cu site-ul dvs. web Dreamweaver, Dreamweaver vă va solicita să îl copiați acolo. Aceasta este o idee bună, astfel încât fișierele site-ului web să nu fie împrăștiate pe tot hard diskul.
Pictograma Plugin apare pe pagină

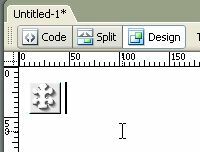
Dreamweaver arată fișierul de sunet încorporat ca o pictogramă de plugin în vizualizarea Design.
Aceasta este ceea ce vor vedea clienții care nu au pluginul adecvat.
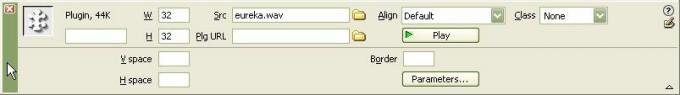
Selectați pictograma și ajustați atributele

Când selectați pictograma pluginului, fereastra Proprietăți se va transforma în proprietăți plugin. Puteți ajusta dimensiunea (lățimea și înălțimea) care vor fi afișate pe pagină, alinierea, CSS clasă, spațiu vertical și orizontal în jurul obiectului (spațiul v și spațiul h) și marginea. La fel și adresa URL a pluginului. În general, lăsăm toate aceste opțiuni necompletate sau implicite, deoarece cele mai multe dintre acestea pot fi definite cu CSS.
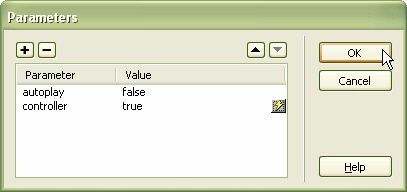
Adăugați doi parametri

Există mulți parametri pe care îi puteți adăuga la eticheta de încorporare (diferitele atribute), dar există doi pe care ar trebui să îi adăugați întotdeauna la fișierele de sunet:
- Redare automata: Aceasta spune browser web dacă sunetul ar trebui să înceapă imediat după încărcare (de obicei imediat după încărcarea paginii) sau așteptați să vi se solicite redarea. Majoritatea oamenilor sunt deranjați de site-urile care au sunetul setat la redare automată = adevărat.
- controlor: Aceasta oferă clientului dvs. o modalitate de a controla fișierul sonor - oprindu-l sau redându-l de la început și așa mai departe. Dacă ați redat automat setarea la fals, atunci aveți nevoie de un controler, astfel încât să poată începe sunetul (sau o funcție JavaScript pentru a-l activa).
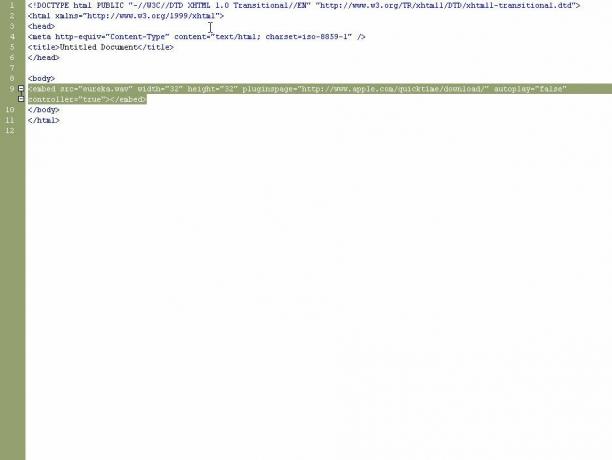
Vizualizați sursa

Dacă sunteți curios cum instalează Dreamweaver fișierul dvs. de sunet, vizualizați sursa în vizualizarea codului. Acolo veți vedea eticheta de încorporare cu parametrii setați ca atribute. Rețineți că eticheta de încorporare nu este validă Etichetă HTML sau XHTML, astfel încât pagina dvs. nu se va valida dacă o utilizați. Dar, deoarece majoritatea browserelor nu acceptă eticheta obiect, acest lucru este mai bun decât nimic.
Amintiți-vă că muzica de fundal care se redă automat fără nicio modalitate de a o dezactiva este enervantă pentru mulți oameni, deci folosiți cu atenție această funcție.