Ce să știi
- Selectați Proiecta > adaugă imagine> selectează imagine> Proprietăți > Hartă > selectați Hotspot instrument> desenează forma> Proprietăți > Legătură > introduceți adresa URL.
- Dezavantaj major: designul web receptiv necesită imagini scalabile, astfel încât legăturile să poată ajunge într-un loc greșit.
Acest articol explică cum să creați o hartă a imaginii utilizând Dreamweaver. Instrucțiunile se aplică pentru Adobe Dreamweaver versiunea 20.1.
Ce este o hartă de imagini Dreamweaver?
Cand tu adăugați o etichetă de link la o imagine în Dreamweaver, întreaga grafică devine una hyperlink către o singură destinație. Hărțile cu imagini, pe de altă parte, pot include mai multe linkuri mapate la coordonate specifice pe grafic. De exemplu, ați putea crea o hartă de imagine a S.U.A., care să ducă utilizatorii la site-ul oficial al fiecărui stat atunci când fac clic pe el.
De asemenea, este posibil să construiți hărți de imagini folosind numai HTML.
Cum să creați o hartă de imagini cu Dreamweaver
Pentru a crea o hartă a imaginii folosind Dreamweaver:
-
Selectați Proiecta vizualizați, adăugați imaginea pe pagina web, apoi selectați-o.

-
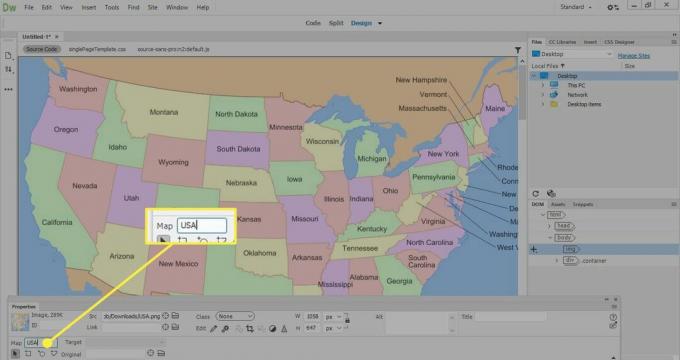
În Proprietăți panoul, mergeți la Hartă și introduceți un nume pentru harta imaginii.
Dacă Proprietăți panoul nu este vizibil, accesați Fereastră > Proprietăți.

-
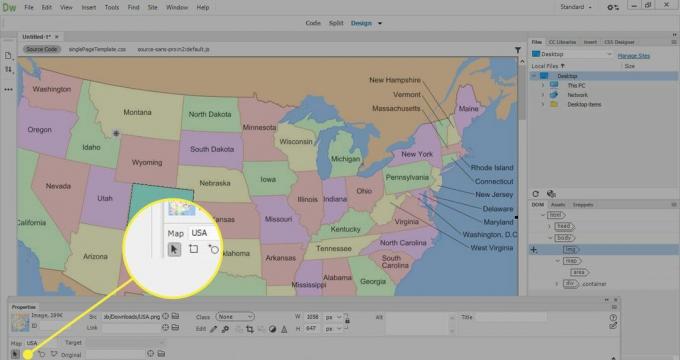
Selectați unul dintre cele trei instrumente de desenare hotspot (dreptunghi, cerc sau poligon), apoi desenați o formă pentru a defini zona pentru o legătură.
Instrumentele de desenare hotspot nu apar în vizualizarea Live. Modul de proiectare trebuie selectat pentru a crea hărți de imagine.

-
În Proprietăți fereastră, du-te la Legătură și introduceți câmpul URL la care doriți să vă conectați.
Alternativ, selectați folderul de lângă Legătură, apoi alegeți un fișier (cum ar fi o imagine sau o pagină web) pe care doriți să îl conectați.

-
În Alt , introduceți text alternativ pentru link.
În Ţintă lista derulantă, alegeți în ce fereastră sau filă se va deschide linkul.

-
Pentru a crea un alt hotspot, selectați instrumentul pointer, apoi selectați unul dintre instrumentele hotspot.

-
Creați câte hotspot doriți, apoi examinați harta imaginilor într-un browser pentru a vă asigura că funcționează corect. Selectați fiecare link pentru a vă asigura că merge la resursa sau pagina web corespunzătoare.

Avantajele și dezavantajele hărților de imagini
Sunt argumente pro și contra utilizării hărților de imagini în designul web modern. Deși acestea pot face o pagină web mai interactivă, un dezavantaj major este că hărțile de imagini se bazează pe coordonate specifice pentru a funcționa. Proiectare web receptivă necesită imagini care se dimensionează în funcție de dimensiunea unui ecran sau dispozitiv, astfel încât legăturile să poată ajunge într-un loc greșit atunci când imaginea își schimbă dimensiunea. Acesta este motivul pentru care hărțile de imagini sunt rareori folosite astăzi pe site-uri web.
Hărțile cu imagini pot dura mult timp pentru încărcare. Prea multe hărți de imagine pe o singură pagină pot crea un blocaj care afectează performanța site-ului. Detaliile mici pot fi ascunse într-o hartă a imaginii, limitându-le utilitatea, în special pentru utilizatorii cu deficiențe de vedere.
Hărțile cu imagini pot fi utile atunci când doriți să organizați o demonstrație rapidă. De exemplu, dacă machetați un design pentru o aplicație, utilizați hărți de imagini pentru a crea hotspoturi pentru a simula interactivitatea cu aplicația. Acest lucru este mai ușor de făcut decât ar fi să codați aplicația sau să creați o pagină web falsă HTML și CSS.