Ce să știi
- Tastați doar <HR> pentru a insera o linie în HTML cu eticheta HR.
- Editați caracteristicile liniei editând CSS într-un document HTML5.
HR etichetă este utilizat în documentele web pentru a afișa o linie orizontală pe pagină, uneori numită regulă orizontală. Spre deosebire de unele etichete, aceasta nu are nevoie de o etichetă de închidere. Tastați <HR> pentru a insera linia.
Tag-ul HR este semantic?
În HTML4, eticheta HR nu era semantică. Elemente semantice descrie-le semnificația în termeni de browser, iar dezvoltatorul poate înțelege cu ușurință. Eticheta HR a fost doar o modalitate de a adăuga o linie simplă unui document oriunde ați dori-o. Coafurați doar marginea de sus sau de jos a elementului unde doriți să apară linia plasată a linie orizontală în partea de sus sau de jos a elementului, dar, în general, eticheta HR a fost mai ușor de utilizat pentru aceasta scop.
Începând cu HTML5, eticheta HR a devenit semantică și definește acum o pauză tematică la nivel de paragraf, care este o introduceți fluxul de conținut care nu justifică o pagină nouă sau alt delimitator mai puternic - este o schimbare a subiect. De exemplu, este posibil să găsiți o etichetă HR după o schimbare de scenă într-o poveste sau poate indica o schimbare de subiect într-un document de referință.
Atribute HR în HTML4 și HTML5
Linia se întinde pe toată lățimea paginii. Unele atribute implicite descriu grosimea, locația și culoarea liniei, dar puteți modifica acele setări dacă doriți.
În HTML4, puteți atribui etichetei HR atribute simple, inclusiv alinierea, lățimea și nuanța. Alinierea poate fi setată la stânga, centru, dreapta, sau justifica. Lățimea ajustează lățimea liniei orizontale de la 100% implicită, care extinde linia peste pagină. umbră de nas atributul redă o linie de culoare solidă în loc de o culoare umbrită.
Aceste atribute sunt învechite în HTML5. În schimb, ar trebui să utilizați CSS pentru a vă stiliza etichetele HR în documentele HTML5.
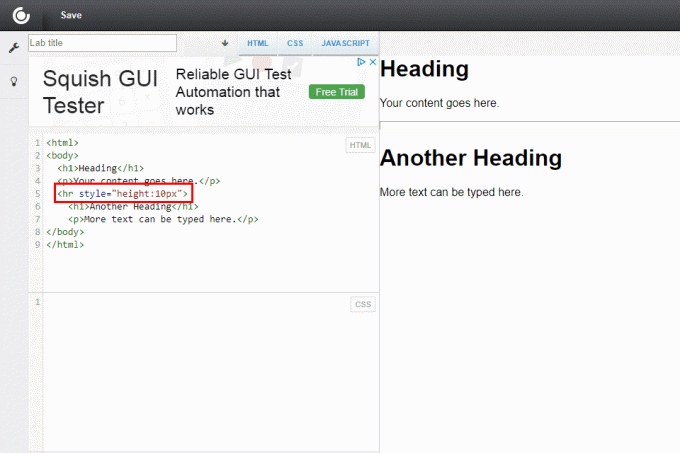
Acesta este un exemplu HTML5 de stilizare a liniei orizontale pentru a avea o înălțime de 10 pixeli folosind CSS inline (stiluri inserate direct în document împreună cu HTML):

O altă modalitate de a stiliza liniile orizontale în HTML5 este utilizarea unui fișier CSS separat și link către acesta din documentul HTML. În fișierul CSS, ați scrie stilul astfel:

HR {
înălțime: 10 px
}
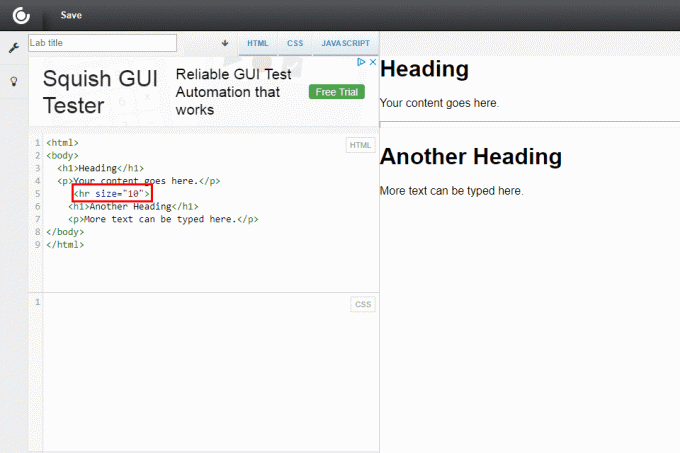
Același efect în HTML4 necesită acest lucru adăugați un atribut la conținutul HTML. Iată cum puteți schimba dimensiunea liniei orizontale cu mărimea atribut:

Există mult mai multă libertate înăuntru stilizarea liniilor orizontale în CSS versus HTML.
Doar lăţime și înălţime stilurile sunt consistente în toate browserele, de aceea este posibil să fie necesare unele încercări și erori atunci când se utilizează alte stiluri. Lățimea implicită este întotdeauna 100% din lățimea paginii web sau a elementului părinte. Înălțimea implicită a regulii este de doi pixeli.