Ce să știi
- În Chrome, Firefox sau Safari: faceți clic dreapta pe un element și selectați Inspecta.
- În Internet Explorer sau Edge, activați inspecțiile, faceți clic dreapta pe un element și selectați Inspectează elementul.
Acest articol explică modul de inspectare a elementelor din Chrome, Firefox, Safari, Internet Explorer și Microsoft Edge, inclusiv modul de activare a inspecțiilor în IE și Edge.
Cum să inspectați elementele web cu browserul dvs.
Site-urile web sunt construite din linii de cod, dar rezultatele sunt pagini cu imagini, videoclipuri, fonturi și alte caracteristici. Pentru a schimba unul dintre aceste elemente sau a vedea în ce constă, găsiți linia de cod care îl controlează. Pentru a face acest lucru, utilizați un instrument de inspecție a elementelor. Nu trebuie să descărcați un instrument de inspecție sau să instalați un supliment pentru browserul dvs. web preferat. În schimb, faceți clic dreapta pe elementul paginii, apoi selectați Inspecta sau Inspectează elementul. Cu toate acestea, modul în care accesați acest instrument variază în funcție de browser.
Acest articol folosește dreapta-clic pentru a face referire la acțiunea dispozitivului mouse-ului pe un computer Windows și la Control+clic acțiune pe un Mac.
Inspectați elemente în Google Chrome
În Google Chrome, există două moduri de a inspecta o pagină web utilizând browserul încorporat Chrome DevTools:
- Faceți clic dreapta pe un element din pagină sau într-o zonă goală, apoi selectați Inspecta.
- Du-te la Crom meniu, apoi selectați Mai multe unelte > Instrumente de dezvoltare.

Utilizați Chrome DevTools pentru a copia sau edita fișierul Limbaj de marcare hipertext (HTML) marcarea și ascunderea sau ștergerea elementelor până când pagina se reîncarcă.
Când Chrome DevTools se deschide în partea laterală a paginii, schimbați-i poziția, scoateți-o din pagină, căutați fișiere de pagină, selectați elemente din pagină pentru o privire mai atentă, copiați fișiere și adrese URL și personalizați fișierele setări.
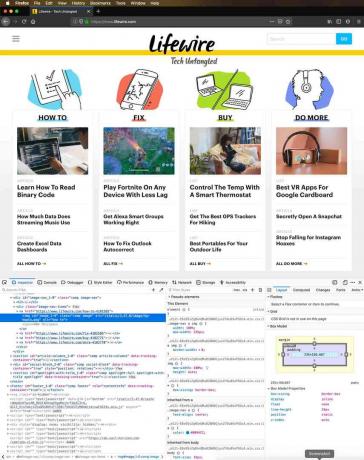
Inspectați elementele în Mozilla Firefox
Mozilla Firefox are două modalități de a-și deschide instrumentul de inspecție, numit inspector:
- Faceți clic dreapta pe un element de pe pagina web, apoi selectați Inspectează elementul.
- Din bara de meniu Firefox, selectați Instrumente > Dezvoltator web > Inspector.

Pe măsură ce deplasați indicatorul peste elemente în Firefox, Inspector găsește automat informațiile despre codul sursă al elementului. Când selectați un element, căutarea din mers se oprește și puteți examina elementul din fereastra Inspector.
Faceți clic dreapta pe un element pentru a găsi comenzile acceptate. Utilizați comenzile pentru a edita pagina ca marcaj HTML, copiați sau lipiți marcaj HTML interior sau exterior, afișați Document Object Properties (DOM), faceți o captură de ecran sau ștergeți nodul, aplicați atribute noi, vezi Foi de stil în cascadă (CSS) și multe altele.
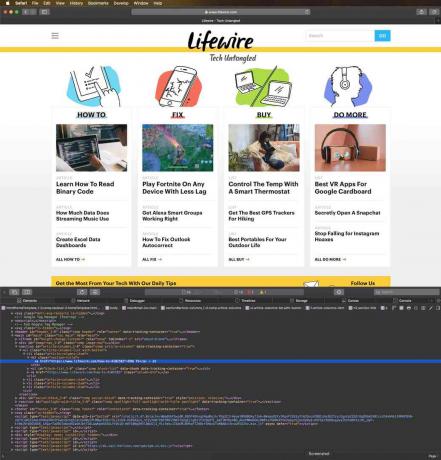
Inspectați elementele din Safari
Există câteva modalități de a examina elementele web în Safari:
- Faceți clic dreapta pe orice element sau spațiu de pe o pagină web, apoi selectați Inspectează elementul.
- Du-te la Dezvolta meniu, apoi selectați Afișați inspectorul web.

Dacă nu vedeți meniul Dezvoltare, accesați Safari meniu și selectați Preferințe. Pe Avansat fila, selectați Afișați meniul Dezvoltare în bara de meniu Caseta de bifat.
Selectați elemente individuale de pe pagina web pentru a vedea marcajul dedicat acelei secțiuni.
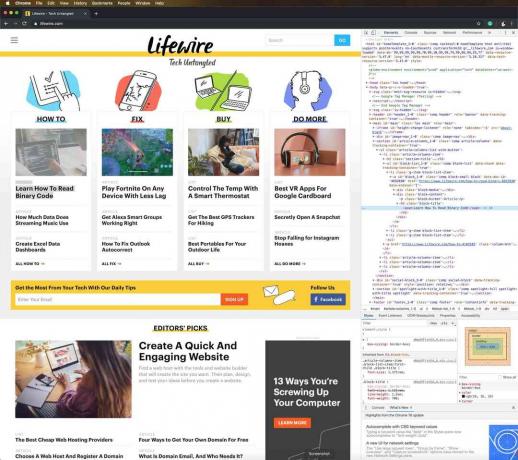
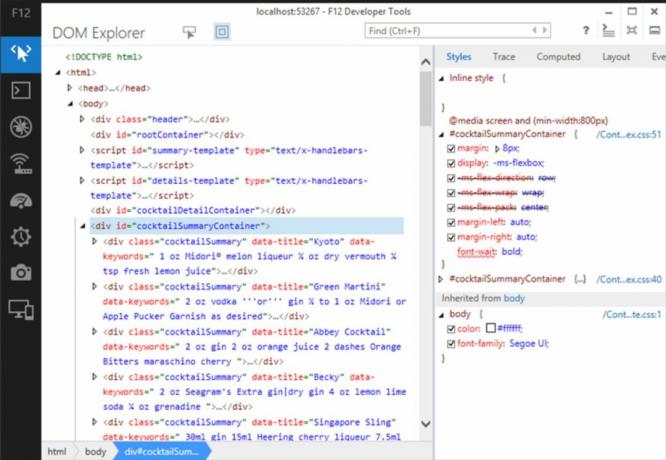
Inspectați elementele în Internet Explorer
Un instrument similar pentru inspectarea elementelor, accesat prin activarea instrumentelor pentru dezvoltatori, este disponibil în Internet Explorer. Pentru a activa Instrumentele pentru dezvoltatori, apăsați F12. Sau, du-te la Instrumente meniu și selectați Instrumente de dezvoltare.
Pentru a afișa meniul Instrumente, apăsați Alt + X.
Pentru a inspecta elementele unei pagini web, faceți clic dreapta pe pagină, apoi selectați Inspectează elementul. Din instrumentul Selectare element Internet Explorer, selectați orice element de pagină pentru a vedea marcajul HTML sau CSS. De asemenea, puteți dezactiva sau activa evidențierea elementelor în timp ce navigați prin DOM Explorer.

La fel ca celelalte instrumente de inspecție a elementelor, utilizați Internet Explorer pentru a tăia, copia și lipi elemente și editați marcajul HTML, adăugați atribute, copiați elemente cu stiluri atașate și multe altele.
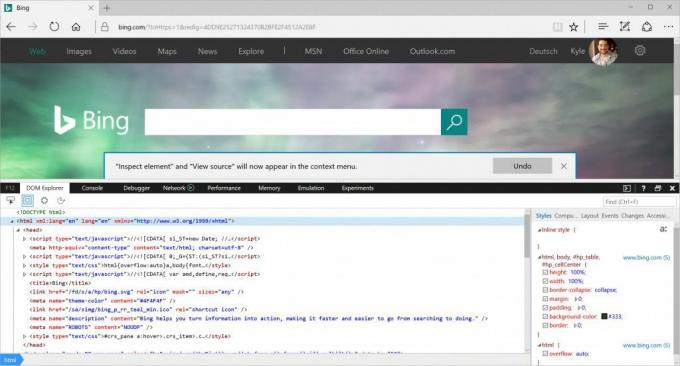
Inspectați elementele din Microsoft Edge
Înainte de a putea inspecta elemente în Microsoft Edge, trebuie să activați inspecția. Există două modalități de a permite inspecția:
- Mergeți la bara de adrese și introduceți despre: steaguri. În caseta de dialog, selectați Afișați sursa de vizualizare și inspectați elementul în meniul contextual Caseta de bifat.
- presa F12, apoi selectați DOM Explorer.
Pentru a inspecta un element, faceți clic dreapta pe un element pe o pagină web, apoi selectați Inspectează elementul.