Ce să știi
- Metoda preferată: utilizați proprietatea CSS3 pentru dimensiunea fundalului și setați-l la acoperi.
- Metodă alternativă: utilizați proprietatea CSS3 pentru dimensiunea fundalului setat la 100% și fundal-poziție setat la centru.
Acest articol explică două moduri de a întinde o imagine de fundal pentru a se potrivi unei pagini web utilizând CSS3.
Calea modernă
Imaginile sunt o parte importantă a atractivului modele de site-uri web. Acestea adaugă interes vizual unei pagini și vă ajută să realizați designul pe care îl căutați. Când lucrați cu imagini de fundal, este posibil să doriți ca o imagine să se întindă pentru a se potrivi paginii în ciuda o gamă largă de dispozitive și dimensiuni de ecran.
Cel mai bun mod de a întinde o imagine pentru a se potrivi fundalului unui element este să folosiți CSS3 proprietate, pt dimensiunea fundalului, și setați-l egal la acoperi.
div {
background-image: url ('background.jpg');
fundal-dimensiune: coperta;
background-repeat: no-repeat;
}
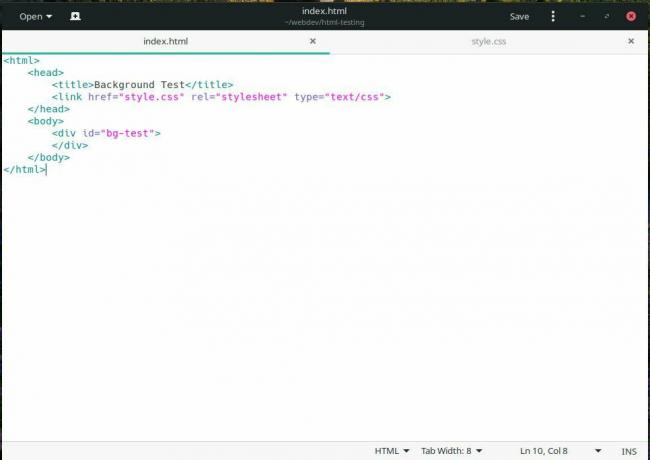
Aruncați o privire la acest exemplu în acțiune. Iată codul HTML din imaginea de mai jos.

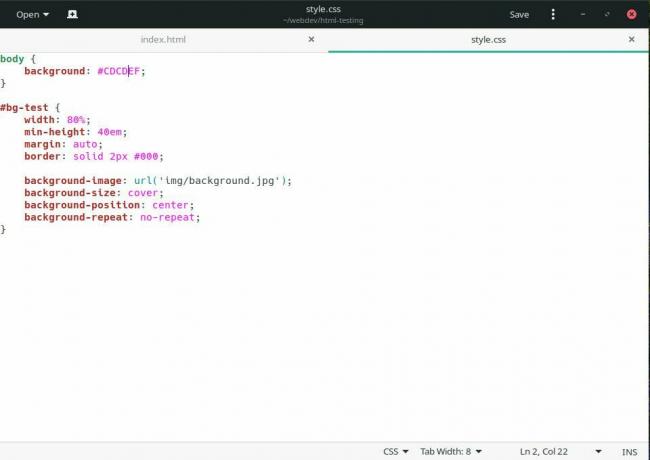
Acum, aruncați o privire la CSS. Nu este mult diferit de codul de mai sus. Există câteva adăugiri pentru a o face mai clară.

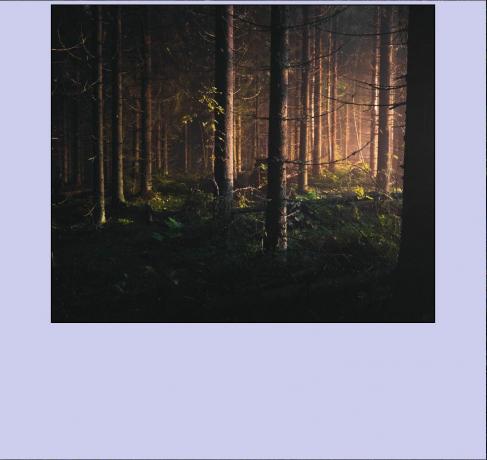
Acum, acesta este rezultatul pe ecran complet.

Prin setare dimensiunea fundalului la acoperi, vă asigurați că browserele vor scala automat imaginea de fundal, oricât de mare ar fi, pentru a acoperi întreaga zonă a elementului HTML căruia i se aplică. Uită-te la o fereastră mai îngustă.

Conform caniuse.com, această metodă este susținută de peste 90% din browsere, făcându-l o alegere evidentă în majoritatea situațiilor. Creează unele probleme cu browserele Microsoft, deci ar putea fi necesară o rezervă.
Calea de rezervă
Iată un exemplu care folosește o imagine de fundal pentru corpul unei pagini și care setează dimensiunea la 100% astfel încât să se întindă întotdeauna pentru a se potrivi ecranului. Această metodă nu este perfectă și ar putea cauza spațiu neacoperit, dar folosind fundal-poziție proprietate, ar trebui să puteți elimina problema și să găzduiți în continuare browsere mai vechi.
corp {
fundal: url ('bgimage.jpg');
background-repeat: no-repeat;
dimensiunea fundalului: 100%;
fundal-poziție: centru;
}
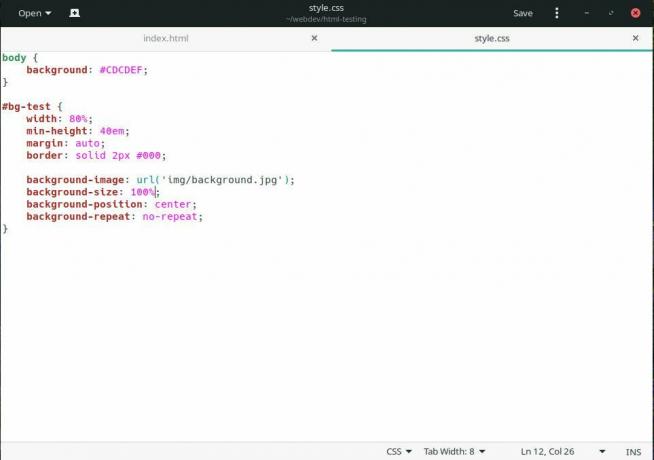
Folosind exemplul de mai sus cu dimensiunea fundalului setat la 100% în schimb, puteți vedea că CSS arată în mare parte la fel.

Rezultatul unui browser cu ecran complet sau cu dimensiuni similare cu imaginea este aproape identic. Cu toate acestea, cu un ecran mai îngust, defectele încep să apară.

În mod clar, nu este ideal, dar va funcționa ca o rezervă.
Conform caniuse.com, această proprietate funcționează în IE 9+, Firefox 4+, Opera 10.5+, Safari 5+, Chrome 10.5+ și pe toate browserele mobile principale. Acest lucru vă acoperă toate browserele moderne disponibile astăzi, ceea ce înseamnă că ar trebui să utilizați această proprietate fără teamă că nu va funcționa pe ecranul cuiva.
Între aceste două metode, nu ar trebui să aveți nicio dificultate în a suporta aproape toate browserele. La fel de fundal-dimensiune: copertă câștigă și mai multă acceptare în rândul browserelor, chiar și această rezervă va deveni inutilă. În mod clar, CSS3 și practicile de proiectare mai receptive s-au simplificat și simplificat folosind imagini ca fundaluri adaptive în cadrul elementelor HTML.