În trecut, internetul era plin de un design web prost, de fonturi de citit, de culori care se ciocneau și de nimic adaptat pentru a se potrivi dimensiunii ecranului. În acel moment, browserele web permiteau utilizatorilor să scrie foi de stil CSS pe care browserul le folosea pentru a suprascrie alegerile de stil făcute de proiectanții de pagini. Această foaie de stil de utilizator setează fontul la o dimensiune consistentă și setează paginile pentru a afișa un fundal de culoare specificat. Totul a fost despre consistență și utilizare.
Popularitate foaie stil utilizator cade
Acum, însă, foile de stil ale utilizatorului nu sunt comune. Google Chrome nu le permite, iar Firefox le elimină treptat. În cazul Chrome, veți avea nevoie de o extensie pentru a crea foi de stil de utilizator. Firefox necesită activarea opțiunii printr-o pagină pentru dezvoltatori. Foliile de stil ale utilizatorului au dispărut deoarece designul web este mai bun.
Dacă totuși doriți să experimentați cu foi de stil de utilizator, puteți, dar nu este recomandat. Este mai probabil să spargi paginile pe care le vizitezi sau să le faci cu adevărat urâte.
Activați Foi de stil utilizator în Firefox
Pentru a începe cu foile de stil de utilizator din Firefox, activați-le. Durează doar câteva secunde, dar opțiunea este îngropată în pagina de configurare Firefox.
Deschideți Firefox și tastați despre: config în bara de adrese.
-
Firefox vă duce la o pagină care vă avertizează că mersul mai departe vă va permite să deranjați browserul. presa Acceptați riscul și continuați a continua.

-
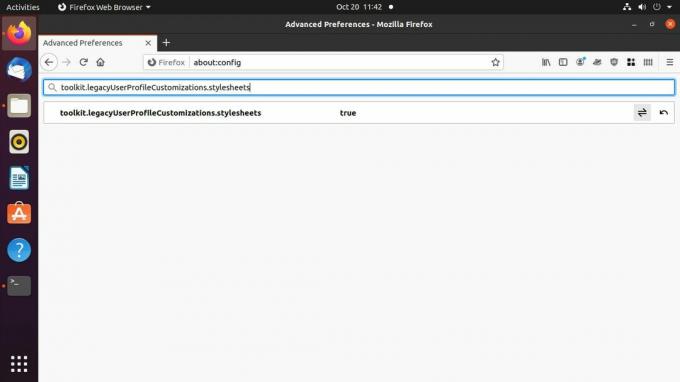
Următoarea pagină pe care o veți vedea este doar o bară de căutare. Tip toolkit.legacyUserProfileCustomizations.stylesheets în căutare.

-
Ar trebui să existe un singur rezultat. Faceți dublu clic pe acesta pentru a seta valoarea la Adevărat.

Închide Firefox.
Creați foaia de stil utilizator Firefox
Acum că Firefox va accepta foaia de stil, puteți crea una. Fișierul nu diferă de orice alt CSS. Acesta se află într-un folder din directorul profilului utilizatorului browserului dvs.
-
Găsiți directorul profilului utilizatorului Firefox. Pe Windows, îl puteți găsi la C: \ Users \ nume de utilizator \ AppData \ Roaming \ Mozilla \ Firefox \ Profiles \.
Pe Mac, se află în Bibliotecă / Suport pentru aplicații / Firefox / Profiluri.
Pe Linux, este în /home/username/.mozilla/firefox.
În interiorul acelui folder, există cel puțin un folder cu un nume care este un șir de caractere aleatorii urmat de o extensie .default sau .default-release. Dacă nu ați creat altul, acesta este dosarul de profil de care aveți nevoie.
Creați un folder nou în interiorul profilului și denumiți-l crom.
În crom director, creați un fișier numit userContent.cssși deschideți-l în editorul de text pe care îl alegeți.
-
Puteți pune orice în acest fișier, atât timp cât este CSS valid. Pentru a ilustra un punct, faceți ca toate site-urile web să pară ridicole. Setați culoarea de fundal la roz aprins:
corp, principal {
culoare de fundal: # FF00FF! important;
}!important la final este important. De obicei, utilizarea! Importantă în CSS este o idee proastă. Rupe fluxul natural al foii de stil și poate face din depanare un coșmar. Cu toate acestea, este necesar, în acest caz, să înlocuiți CSS-ul existent al site-ului. Veți avea nevoie de ea pentru fiecare regulă pe care o creați.
-
Schimbați dimensiunile fontului.
p {
font-size: 1.25rem! important;
}
h1 {
font-size: 1rem! important;
}
h2 {
font-size: 1.75rem! important;
}
h3 {
font-size: 1.5rem! important;
}
p, a, h1, h2, h3, h4 {
font-family: „Comic Sans MS”, sans-serif! important;
} Salvați și ieșiți din fișier.
-
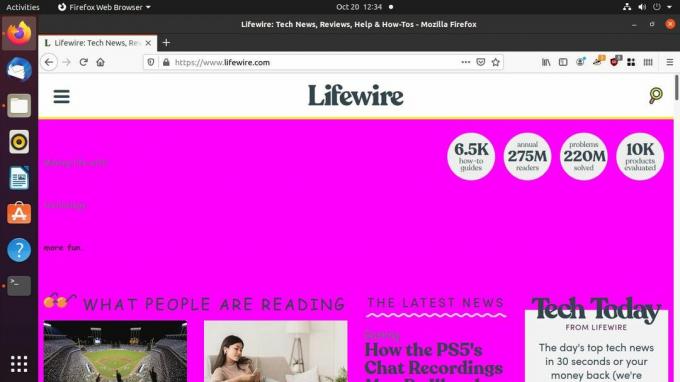
Deschideți Firefox și navigați la o pagină pentru a încerca. Dacă setați regulile utilizate în acest exemplu, site-ul ar trebui să arate prost.

Utilizați extensiile Chrome cu Google Chrome
Google Chrome nu acceptă foile de stil ale utilizatorilor și niciodată nu a acceptat-o. Chrome nu este conceput pentru acesta. Multe dintre acestea se referă la Chrome, având origini mai moderne. Cealaltă piesă este o diferență de filozofie. Firefox a fost întotdeauna construit având în vedere controlul utilizatorilor, în timp ce Chrome a fost mai mult un produs comercial deținut și controlat de Google. Chiar nu le pasă cât de mult dețineți controlul asupra browserului.
Cu toate acestea, există extensii Chrome care vă permit să implementați foi de stil de utilizator pentru a vă personaliza experiența de navigare. Acest ghid folosește extensia Stilat pentru a activa foile de stil ale utilizatorului în Chrome.
Deschide Chrome.
-
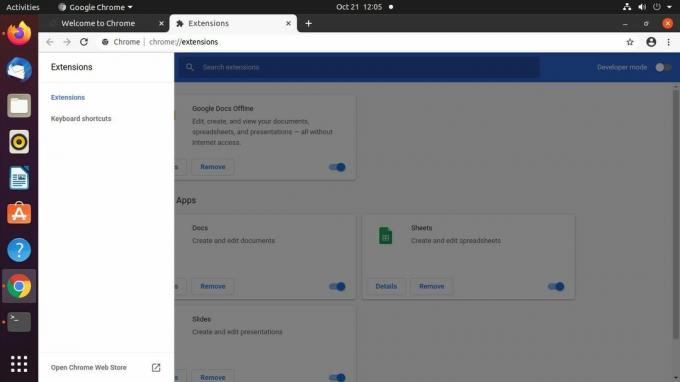
Selectează trei-stivuite-punct pictograma meniului din colțul din stânga sus al ecranului. Navigheaza catre Mai multe unelte > Extensii.

-
În fila extensie Chrome, selectați trei-stivuite-linie pictograma meniului din colțul din stânga sus al ecranului. Un nou meniu alunecă. Alege Deschideți Magazinul web Chrome în partea de jos.

-
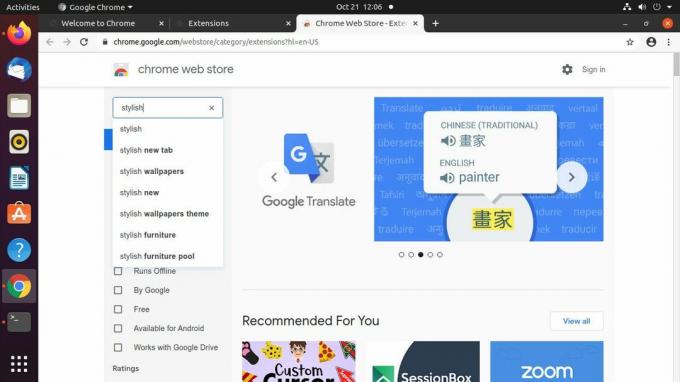
În Magazinul web Chrome, utilizați căutarea pentru a căuta Stilat.

-
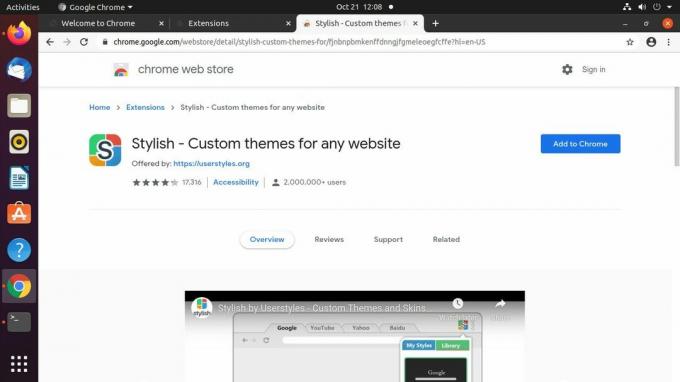
Elegantul ar trebui să fie prima extensie a rezultatelor. Selectați-l.

-
Pe pagina pentru Elegant, selectați Adăugați la crom.

-
Apare o fereastră pop-up care vă cere să confirmați adăugarea Stylish. Selectați Adaugă extensie.

-
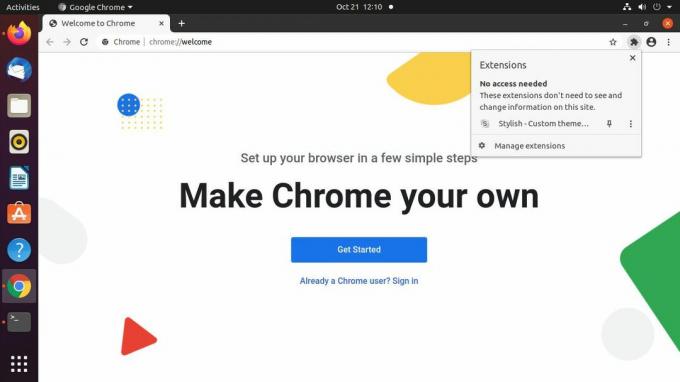
Chrome afișează o pagină care vă anunță că este instalat Stylish. De acolo, puteți accesa orice pagină sau închide fila.

-
Selectează piesa de puzzle pictogramă extensii în colțul din dreapta sus al ferestrei Chrome. Alege Stilat din meniu.

-
Se deschide un nou meniu elegant. Selectează trei-stivuite-punct pictograma meniului din colțul din dreapta sus.

-
Din meniul rezultat, selectați Creați un stil nou.

Chrome deschide o filă nouă pentru stilul dvs. Utilizați câmpul din colțul din stânga sus pentru a-i da un nume.
-
Creați o regulă nouă pentru stilul dvs. în corpul principal al filei folosind CSS. Asigurați-vă că utilizați !important după fiecare regulă pentru a vă asigura că regulile prevalează asupra stilului existent al site-ului.
corp, principal {
culoare de fundal: # FF00FF! important;
} -
Selectați Salvați în stânga pentru a vă salva noul stil. Ar trebui să-l vedeți aplicat imediat.

-
Navigați la un site pentru a testa noua foaie de stil. Elegant vă permite să controlați foile de stil și să le aplicați selectiv pe site-urile pe care le alegeți. Explorați comenzile extensiei pentru a vă da seama de modul în care puteți adopta o abordare ajustată a foilor de stil ale utilizatorului.