Peștele albastru editor de cod este o aplicație utilizată pentru a dezvolta pagini web și scripturi. Nu este un editor WYSIWYG. Bluefish este un instrument folosit pentru a edita codul din care este creată o pagină web sau un script. Este destinat programatorilor care au cunoștințe despre scrierea HTML și CSS cod și are moduri pentru a lucra cu cele mai comune limbaje de scriptare, cum ar fi PHP și Javascript, precum și multe altele. Scopul principal al editorului Bluefish este de a face codificarea mai ușoară și de a reduce erorile. Bluefish este gratuit și software open source și versiunile sunt disponibile pentru Windows, Mac OSX, Linux și alte platforme similare Unix. Versiunea pe care o folosesc în acest tutorial este Bluefish pe Windows 7.
01
din 04
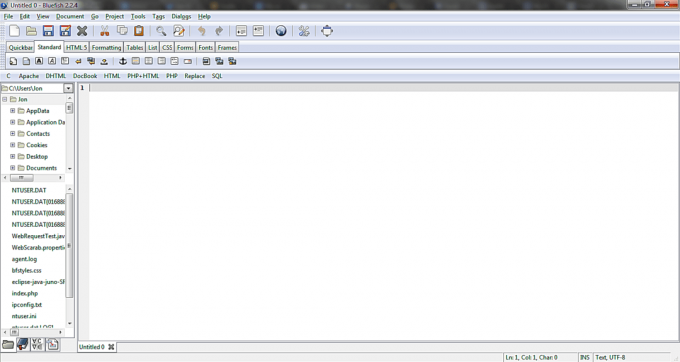
Interfața Bluefish

Captură de ecran prin amabilitatea lui Jon Morin
Interfața Bluefish este împărțită în mai multe secțiuni. Cea mai mare secțiune este panoul de editare și aici puteți edita direct codul. În partea stângă a panoului de editare se află panoul lateral, care îndeplinește aceleași funcții ca un manager de fișiere, permițându-vă să alegeți fișierele pe care doriți să lucrați și să redenumiți sau să ștergeți fișiere.
Secțiunea antet din partea de sus a ferestrelor Bluefish conține mai multe bare de instrumente, care pot fi afișate sau ascunse prin meniul Vizualizare.
Barele de instrumente sunt bara principală de instrumente, care conține butoane pentru a efectua funcții comune, cum ar fi salvare, copiere și lipire, căutare și înlocuire și câteva opțiuni de indentare a codului. Veți observa că nu există butoane de formatare, cum ar fi bold sau subliniat.
Acest lucru se datorează faptului că Bluefish nu formatează codul, este doar un editor. Sub bara principală de instrumente este HTML bara de instrumente și meniul de fragmente. Aceste meniuri conțin butoane și submeniuri pe care le puteți utiliza pentru a insera automat cod pentru majoritatea elementelor și funcțiilor lingvistice.
02
din 04
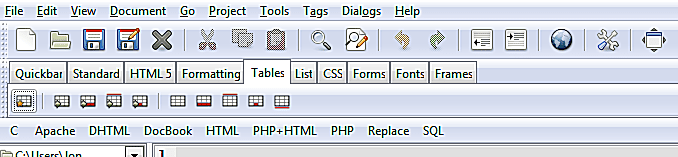
Folosind bara de instrumente HTML din Bluefish

Captură de ecran prin amabilitatea lui Jon Morin
Bara de instrumente HTML din Bluefish este aranjată prin file care separă instrumentele pe categorii. Filele sunt:
- Quick Bar - puteți fixa alte instrumente în această filă pentru elementele pe care le utilizați frecvent.
- HTML 5 - vă oferă acces la etichete și elemente comune în HTML 5.
- Standard - opțiunile comune de formatare HTML sunt accesate în această filă.
- Formatare - opțiuni de formatare mai puțin frecvente sunt găsite aici.
- Mese - diverse funcții de generare a tabelelor, inclusiv un expert de tabelă.
- Listă - instrumente pentru generarea listelor ordonate, neordonate și de definiție.
- CSS - foile de stil pot fi create din această filă, precum și din codul de aspect.
- Formulare - cele mai comune elemente de formular pot fi inserate din această filă.
- Fonturi - această filă are comenzi rapide pentru a lucra cu fonturi în HTML și CSS.
- Rame - cele mai comune funcții pentru lucrul cu formulare.
Dacă faceți clic pe fiecare filă, butoanele aferente categoriei relevante vor apărea în bara de instrumente de sub file.
03
din 04
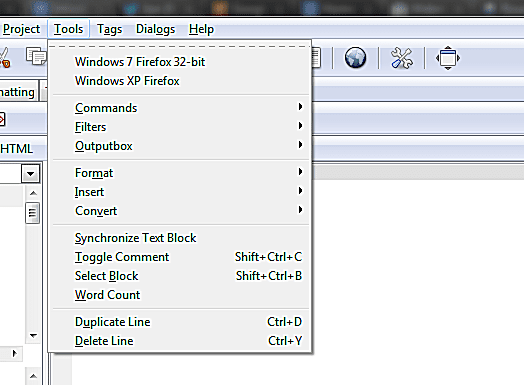
Utilizarea meniului Fragmente în Bluefish

Captură de ecran prin amabilitatea lui Jon Morin
Sub bara de instrumente HTML este un meniu numit bara de fragmente. Această bară de meniu are submeniuri referitoare la o varietate de limbaje de programare. Fiecare element din meniu introduce coduri utilizate în mod obișnuit, cum ar fi tipurile de documente HTML și informațiile meta, de exemplu.
Unele dintre elementele de meniu sunt flexibile și generează cod în funcție de eticheta pe care doriți să o utilizați. De exemplu, dacă doriți să adăugați un bloc de text preformatat la o pagină web, puteți face clic pe meniul HTML din bara de fragmente și puteți alege elementul de meniu „orice etichetă asociată”.
Dacă faceți clic pe acest element, se deschide un dialog care vă solicită să introduceți eticheta pe care doriți să o utilizați. Puteți introduce „pre” (fără paranteze unghiulare) și Bluefish introduce o etichetă „pre” de deschidere și închidere în document:
.
04
din 04
Alte caracteristici ale Bluefish

Captură de ecran prin amabilitatea lui Jon Morin
În timp ce Bluefish nu este un Editor WYSIWYG, are capacitatea de a vă permite să previzualizați codul în orice browser pe care l-ați instalat pe computer. De asemenea, acceptă completarea automată a codului, evidențierea sintaxei, instrumentele de depanare, o casetă de ieșire a scriptului, pluginuri și șabloane care vă pot oferi un început important pentru crearea documentelor pe care le lucrați frecvent cu.