Acest articol explică cum să adăugați linii interne la celule cu stiluri de tabel CSS. Când creați un chenar de tabel CSS, acesta adaugă doar chenarul în jurul exteriorului tabelului.
Borduri tabel CSS

Când folosești CSS pentru a adăuga chenare la tabele, adaugă doar chenarul în jurul exteriorului mesei. Dacă doriți să adăugați linii interne la celulele individuale ale acelui tabel, trebuie să adăugați margini la elementele CSS interioare. Puteți utiliza eticheta HR pentru a adăuga linii în celule individuale.
Pentru a aplica stilurile acoperite în acest tutorial, aveți nevoie de un masa pe o pagină web. Apoi, creați o foaie de stil ca fișier foaie de stil intern în capul documentului (dacă aveți de-a face doar cu o singură pagină) sau atașat documentului ca fișier foaie de stil externă (dacă site-ul are mai multe pagini). Puneți stilurile pentru a adăuga linii interioare în foaia de stil.
Inainte sa incepi
Decideți unde doriți să apară liniile în tabel. Aveți mai multe opțiuni, inclusiv:
- Înconjurând toate celulele pentru a forma o grilă
- Poziționarea liniilor între doar coloane
- Doar între rânduri
- Între coloane sau rânduri specifice.
De asemenea, puteți poziționa liniile în jurul celulelor individuale sau în interiorul celulelor individuale.
De asemenea, va trebui să adăugați colaps-frontieră proprietate pentru CSS pentru masa dvs. Acest lucru va restrânge marginile la o singură linie între fiecare celulă și va permite bordurilor rândurilor de tabel să funcționeze corect. Înainte de a face ceva, adăugați următorul bloc în CSS.
masa {
border-colaps: colaps;
}
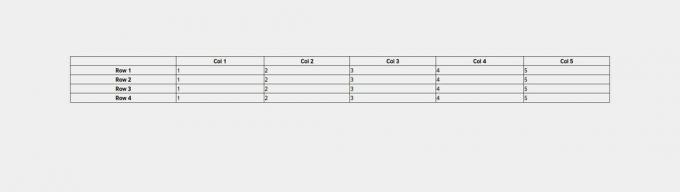
Cum se adaugă linii în jurul tuturor celulelor dintr-un tabel

Pentru a adăuga linii în jurul tuturor celulelor din tabel, creând un efect de grilă, adăugați următoarele la foaia de stil:
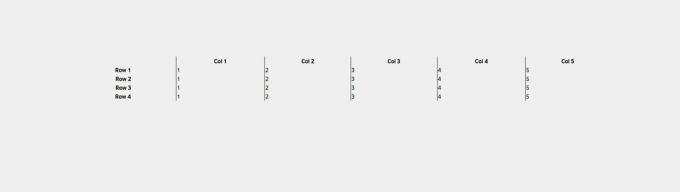
Cum se adaugă linii între doar coloanele dintr-un tabel

Pentru a adăuga linii între coloane pentru a crea linii verticale care rulează de sus în jos pe coloanele tabelului, adăugați următoarele în foaia de stil:

Dacă nu doriți să apară linii verticale în prima coloană, puteți utiliza primul copil pseudo-clasă pentru a viza doar acele elemente care apar mai întâi în rândul lor și elimină marginea.
td: primul-copil, th: primul-copil {
border-left: none;
}
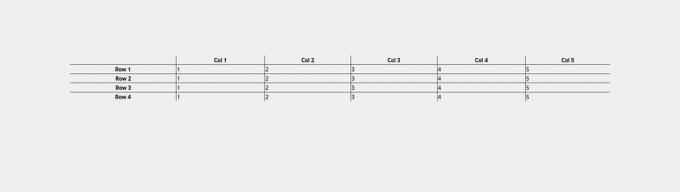
Cum se adaugă linii între rânduri într-un tabel

Ca și în cazul adăugării de linii între coloane, puteți adăuga linii orizontale între rânduri cu un stil simplu adăugat la foaia de stil, după cum urmează:

Pentru a elimina marginea din partea de jos a tabelului, te-ai baza din nou pe o pseudo-clasă. În acest caz, ați folosi ultimul copil pentru a viza doar ultimul rând.
tr: ultimul copil {
marginea de jos: niciuna;
}
Cum se adaugă linii între coloane sau rânduri specifice dintr-un tabel
Dacă doriți doar linii între rânduri sau coloane specifice, puteți utiliza o clasă pe acele celule sau rânduri. Dacă preferați un markup mai curat, puteți utiliza al n-lea copil pseudo-clasă pentru a selecta rânduri și coloane specifice în funcție de poziția lor.

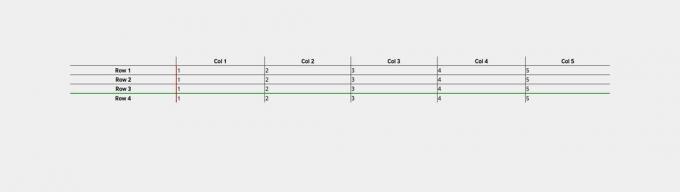
De exemplu, dacă doriți doar să vizați a doua coloană din fiecare rând, puteți utiliza nth-child (2) pentru a aplica CSS numai celui de-al doilea element din fiecare rând.
td: n-copil (2), th: n-copil (2) {
margine-stânga: roșu solid 2px;
}
Același lucru este valabil și pentru rânduri. Puteți viza un anumit rând folosind al n-lea copil.
tr: n-copil (4) {
marginea de jos: solid 2px verde;
}
Cum se adaugă linii în jurul celulelor individuale într-un tabel

Deși cu siguranță puteți utiliza pseudo-clase pentru a viza celule individuale, cel mai simplu mod de a gestiona o astfel de situație este cu o clasă CSS. Pentru a adăuga linii în jurul celulelor individuale, adăugați o clasă la celulele în care doriți o margine:
Apoi adăugați următorul CSS în foaia de stil:
Cum se adaugă linii în celule individuale într-un tabel
Dacă doriți să adăugați linii în conținutul unei celule, cel mai simplu mod de a face acest lucru este cu eticheta de regulă orizontală (
Sfaturi utile
Dacă preferați să controlați manual golurile dintre celulele mesei, eliminați următoarea linie dinainte:
Acest atribut este excelent pentru tabelele standard, dar este semnificativ mai puțin flexibil decât CSS, deoarece puteți defini doar lățimea chenarului și îl puteți avea numai în jurul tuturor celulelor tabelului sau nici unul.
Mai multe despre tabelele CSS și HTML
Este posibil să fi auzit că tabelele CSS și HTML nu se amestecă. Nu este cazul. Da, folosind HTML tabelele pentru aspect nu mai sunt cele mai bune practici de proiectare web deoarece au fost înlocuite cu stiluri de aspect CSS, dar tabelele sunt în continuare marcajul corect de utilizat pentru a adăuga date tabulare la o pagină web.
Deoarece atât de mulți profesioniști din web se feresc de tabele crezând că nu sunt altceva decât probleme, mulți dintre acești profesioniști au puțină experiență de lucru cu acest element HTML comun și se luptă atunci când trebuie să adauge linii interne la celulele de tabel de pe un pagină web.