Cel mai comun tip de gradient pe care îl veți vedea pe o anumită pagină web este un gradient liniar de două culori. Aceasta înseamnă că gradientul se va deplasa în linie dreaptă, schimbându-se treptat de la prima culoare la a doua de-a lungul acelei linii.
01
din 03
Crearea gradienților liniari Cross-Browser cu CSS3

Imaginea de mai sus arată un gradient simplu de la stânga la dreapta de la # 999 (gri închis) la #fff (alb).
Gradientele liniare sunt cele mai ușor de definit și au cel mai mare suport în browsere. Gradientele liniare CSS3 sunt acceptate în Android 2.3+, Chrome 1+, Firefox 3.6+, Opera 11.1+ și Safari 4+.
Când definiți un gradient, identificați tipul acestuia -liniar sau radial—Și unde gradientul trebuie să se oprească și să înceapă. Adăugați și culorile gradientului și locul unde acele culori încep și se termină individual.
Pentru a defini gradienți liniari utilizând CSS3, scrieți:
gradient liniar (unghi sau lateral sau colț, oprire de culoare, oprire de culoare)
Mai întâi definiți tipul de gradient cu numele.
Apoi, definiți punctele de pornire și oprire ale gradientului în unul din cele două moduri: unghiul liniei în grade de la 0 la 359, cu 0 grade îndreptate în sus. Sau cu funcțiile „laterale sau de colț”. Dacă le lăsați afară, gradientul va curge din partea de sus în partea de jos a elementului.
Apoi definiți oprirea culorii. Definiți opririle de culoare cu codul de culoare și un procent opțional. Procentul indică browserului unde pe linie să înceapă sau să se termine cu acea culoare. Implicit este plasarea culorilor uniform de-a lungul liniei. Veți afla mai multe despre opțiunile de culoare la pagina 3.
Deci, pentru a defini gradientul de mai sus cu CSS3, scrieți:
gradient liniar (stânga, # 999999 0%, #ffffff 100%);
Și pentru a-l seta ca fundal al unei scrieri DIV:
div {
imagine de fundal: gradient liniar (stânga, # 999999 0%, #ffffff 100%;
}
Extensii de browser pentru gradiente liniare CSS3
Pentru ca gradientul dvs. să funcționeze pe mai multe browsere, trebuie să utilizați extensii de browser pentru majoritatea browserelor și a filtru pentru Internet Explorer 9 și versiunile inferioare (de fapt, 2 filtre). Toate acestea au aceleași elemente pentru a vă defini gradientul (cu excepția faptului că puteți defini doar gradiente cu 2 culori în IE).
Filtre și extensie Microsoft—Internet Explorer este cel mai dificil de suportat, deoarece aveți nevoie de trei linii diferite pentru a accepta diferitele versiuni ale browserului. Pentru a obține gradientul de gri până la alb de mai sus, ați scrie:
/ * IE 5.5-7 * /
filtru: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
/ * IE 8-9 * /
-ms-filter: "progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1) ";
/ * IE 10 * /
-ms-gradient-liniar (stânga, # 999999 0%, #ffffff 100%);
Extensie Mozilla- The -moz- extensia funcționează ca proprietatea CSS3, doar cu extensia. Pentru a obține gradientul de mai sus pentru Firefox, scrieți:
-moz-linear-gradient (stânga, # 999999 0%, #ffffff 100%);
Extensie Opera- The -o- extensia adaugă gradienți la Opera 11.1+. Pentru a obține gradientul de mai sus, scrieți:
-o-liniar-gradient (stânga, # 999999 0%, #ffffff 100%);
Extensie Webkit- The -webkit- extensia funcționează foarte mult ca proprietatea CSS3. Pentru a defini gradientul de mai sus pentru Safari 5.1+ sau Chrome 10+ scrieți:
-webkit-linear-gradient (stânga, # 999999 0%, #ffffff 100%);
Există, de asemenea, o versiune mai veche a extensiei Webkit care funcționează cu Chrome 2+ și Safari 4+. În el definiți tipul de gradient ca valoare, mai degrabă decât în numele proprietății. Pentru a obține gradientul de gri la alb cu această extensie, scrieți:
-webkit-gradient (liniar, stânga sus, dreapta sus, color-stop (0%, # 999999), color-stop (100%, # ffffff));
Cod CSS complet cu gradient liniar CSS3
Pentru asistență completă a browserului încrucișat, pentru a obține gradientul gri-alb, de mai sus, trebuie să includeți mai întâi o culoare solidă alternativă pentru browserele care nu acceptă degradări, iar ultimul element ar trebui să fie stilul CSS3 pentru browserele care sunt complet conform. Deci, scrii:
fundal: # 999999;
fundal: -moz-linear-gradient (stânga, # 999999 0%, #ffffff 100%);
fundal: -webkit-gradient (liniar, stânga sus, dreapta sus, color-stop (0%, # 999999), color-stop (100%, # ffffff));
fundal: -webkit-linear-gradient (stânga, # 999999 0%, #ffffff 100%);
fundal: -o-linear-gradient (stânga, # 999999 0%, #ffffff 100%);
fundal: -ms-linear-gradient (stânga, # 999999 0%, #ffffff 100%);
filtru: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
-ms-filter: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# 999999', endColorstr = '# ffffff', GradientType = 1);
fundal: gradient liniar (stânga, # 999999 0%, #ffffff 100%);
02
din 03
Crearea gradienților diagonali - Unghiul gradientului

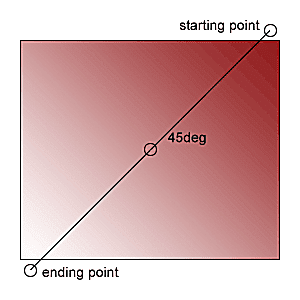
Punctele de pornire și oprire determină unghiul gradientului. Majoritatea gradienților liniari sunt de sus în jos sau de la stânga la dreapta. Dar este posibil să construim un gradient care să se miște pe o linie diagonală. Imaginea de pe această pagină arată un gradient simplu care se deplasează într-un unghi de 45 de grade peste imagine de la dreapta la stânga.
Unghiuri pentru a defini linia de gradient
Unghiul este o linie pe un cerc imaginar în centrul elementului. O măsură de 0deg arată în sus, 90 grade puncte dreapta, 180 grade arată în jos și 270 grade puncte rămase. Folosiți orice măsură de unghi.
Într-un pătrat, un unghi de 45 de grade se deplasează din colțul din stânga sus în dreapta jos, dar într-un dreptunghi punctele de început și de sfârșit sunt ușor în afara formei.
Modul mai comun de a defini un gradient diagonal este de a defini un colț, cum ar fi sus în dreapta iar gradientul se deplasează din acel colț în colțul opus. Definiți poziția de pornire cu următoarele cuvinte cheie:
- top
- dreapta
- fund
- stânga
- centru
Și pot fi combinate pentru a fi mai specifice, cum ar fi:
- sus în dreapta
- stânga sus
- centru sus
- dreapta-jos
- stânga jos
- centrul de jos
- centru drept
- centru stâng
Iată CSS pentru un gradient similar cu cel din imagine, de la roșu la alb care se deplasează din colțul din dreapta sus în stânga jos:
fundal: ## 901A1C;
imagine de fundal: -moz-gradient-liniar (dreapta sus, # 901A1C 0%, # FFFFFF 100%);
imagine de fundal: -webkit-gradient (liniar, dreapta sus, jos stânga, color-stop (0, # 901A1C), color-stop (1, #FFFFFF));
fundal: -webkit-linear-gradient (dreapta sus, # 901A1C 0%, #ffffff 100%);
fundal: -o-liniar-gradient (dreapta sus, # 901A1C 0%, #ffffff 100%);
fundal: -ms-linear-gradient (dreapta sus, # 901A1C 0%, #ffffff 100%);
fundal: gradient liniar (dreapta sus, # 901A1C 0%, #ffffff 100%);
Este posibil să fi observat că nu există filtre IE în acest exemplu. Asta deoarece IE permite doar două tipuri de filtre: de sus în jos (implicit) și de la stânga la dreapta (cu GradientType = 1 intrerupator).
03
din 03
Opriți culoarea

Cu gradiente liniare CSS3, adăugați mai multe culori la gradientul dvs. pentru a crea efecte și mai fanteziste. Pentru a adăuga aceste culori, introduceți culori suplimentare la capătul proprietății dvs., separate prin virgule. Ar trebui să includeți unde pe linie ar trebui să înceapă sau să se termine și culorile.
Filtrele Internet Explorer acceptă doar două opriri de culoare, astfel încât atunci când creați acest gradient, ar trebui să includeți numai prima și a doua culoare pe care doriți să le afișați.
Iată CSS pentru gradientul de trei culori de mai sus:
fundal: #ffffff;
fundal: -moz-linear-gradient (stânga, #ffffff 0%, # 901A1C 51%, #ffffff 100%);
fundal: -webkit-gradient (liniar, stânga sus, dreapta sus, color-stop (0%, # ffffff), color-stop (51%, # 901A1C), color-stop (100%, # ffffff));
fundal: -webkit-linear-gradient (stânga, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
fundal: -o-liniar-gradient (stânga, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
fundal: -ms-linear-gradient (stânga, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
filtru: progid: DXImageTransform. Microsoft.gradient (startColorstr = '# ffffff', endColorstr = '# ffffff', GradientType = 1);
fundal: gradient liniar (stânga, #ffffff 0%, # 901A1C 51%, # ffffff 100%);
Vedeți acest gradient liniar cu trei opriri de culoare în acțiune folosind doar CSS.