Valori procentuale în CSS poate fi dificil. Când setați înălțimea Proprietate CSS dintr-un element la 100% din ce anume îl setați la 100%? Aceasta este întrebarea majoră pe care o întâmpinați atunci când vă confruntați cu procente în CSS și, pe măsură ce aspectele devin mai complexe, aceasta devine mult mai dificil de ținut evidența procentelor, rezultând un comportament bizar, dacă nu sunteți atent.
Lucrul cu procente are un avantaj distinct; aspectele bazate pe procente se adaptează automat la diferite dimensiuni ale ecranului. De aceea, utilizarea procentelor este esențială în proiectarea receptivă. Sistemele de rețea populare și cadrele CSS utilizează valori procentuale pentru a-și crea rețelele responsive.
În mod clar, există anumite situații mai potrivite valorilor statice și altele care funcționează mult mai bine cu ceva adaptativ, cum ar fi procentele. Va trebui să decideți ce traseu să luați cu elementele din design.
Unități statice
Pixelii sunt statici. Zece pixeli pe un dispozitiv sunt de zece pixeli pe fiecare dispozitiv. Sigur, există lucruri precum densitatea și modul în care un dispozitiv interpretează de fapt ce este un pixel, dar nu veți vedea niciodată schimbări majore, deoarece ecranul are o dimensiune diferită.
Cu CSS, puteți defini cu ușurință un element înălțime în pixeli, și va rămâne la fel. Este previzibil.
div {
înălțime: 20px;
}
Acest lucru nu se va schimba decât dacă îl modificați cu JavaScript sau ceva similar.
Acum, există o altă față a monedei respective. Nu se va schimba. Asta înseamnă că va trebui să măsurați totul cu precizie și chiar și atunci, site-ul dvs. nu va funcționa pe toate dispozitivele. De aceea, unitățile statice tind să funcționeze mai bine pentru elementele, materialele media și lucrurile pentru copii care vor începe să se distorsioneze și să arate ciudat dacă se întind și cresc.
Setarea înălțimii unui element la 100%
Când setați înălțimea unui element la 100%, se extinde la întreaga înălțime a ecranului? Uneori. CSS tratează întotdeauna valorile procentuale ca procent din elementul părinte.
Fără element părinte
Dacă ați creat un nou aceasta este conținută doar de eticheta corpului site-ului dvs., 100% va echivala probabil cu înălțimea ecranului. Asta dacă nu ați definit o valoare a înălțimii pentru.
Codul HTML:
CSS:
div {
înălțime: 100%;
}

Acea înălțimea elementului va fi egală cu cea a ecranului. În mod implicit, fișierul se întinde pe întregul ecran, deci aceasta este baza browserului dvs. pentru a calcula înălțimea elementului.
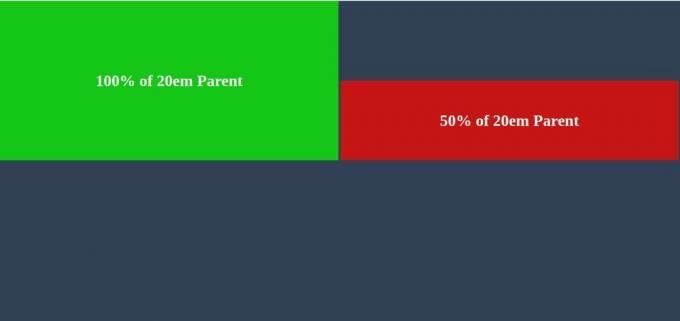
Cu un element părinte cu o înălțime statică
Când elementul dvs. este cuibărit în interiorul altui element, browser va folosi înălțimea elementului părinte pentru a calcula o valoare pentru 100%. Deci, dacă elementul dvs. se află în alt element care are o înălțime de 100 px și setați înălțimea elementului copil la 100%. Elementul copil va avea o înălțime de 100 px.
Codul HTML:
CSS:
#parent {
înălțime: 100px;
}
# copil {
înălțime: 100%;
}

Înălțimea disponibilă pentru elementul copil este constrânsă de înălțimea părintelui.
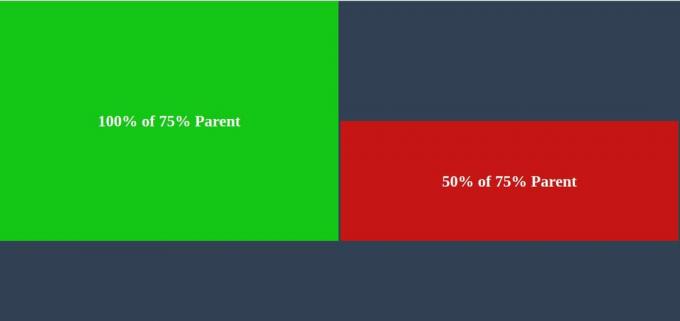
Cu un element părinte cu o înălțime procentuală
Ar putea părea contra-intuitiv, dar puteți seta înălțimea unui element la un procent de procent. Când un element are un element părinte care are, de asemenea, înălțimea definită ca valoare procentuală, browserul va utiliza aceeași valoare ca părintele, pe care l-a calculat deja pe baza părintelui său. Asta pentru că 100% dintr-o valoare este încă acea valoare.
CSS:
#parent {
înălțime: 75%;
}
# copil {
înălțime: 100%;
}

În acest caz, înălțimea elementului părinte este de 75% din întregul ecran. Atunci copilul este, de asemenea, 100% din înălțimea totală disponibilă.
Cu un element părinte fără înălțime
Interesant este faptul că atunci când elementul părinte nu are o înălțime definită, browserul va continua să crească nivel cu nivel până când va găsi o valoare concretă cu care poate lucra. Dacă ajunge până la fără a găsi nimic, browserul va seta implicit înălțimea ecranului, oferind elementului dvs. o înălțime echivalentă.
Codul HTML:
CSS:
#parent {}
# copil {
înălțime: 100%;
}

Elementul copil se extinde până în partea de sus și de jos a ecranului.
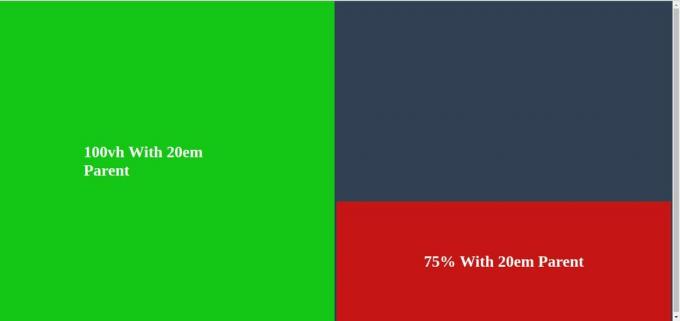
Unitățile Viewport
Deoarece calculul cu unități procentuale poate fi dificil și fiecare element este legat de părintele său, există un set de unități care ignoră toate acestea și dimensiunile elementelor de bază direct de pe ecranul disponibil spaţiu. Acestea sunt unitățile de vizualizare și vă oferă o dimensiune directă în funcție de înălțimea sau lățimea ecranului, indiferent unde este amplasat elementul.
Pentru a seta un element înălţime egală cu înălțimea ecranului, setați valoarea înălțimii la 100vh.
div {
înălțime: 100vh;
}

Este ușor să vă rupeți aspectul făcând acest lucru și va trebui să fiți conștienți de ce alte elemente vor fi afectat, dar fereastra de vizualizare este de departe cea mai directă modalitate de a seta înălțimea unui element la 100% din ecran.