Ca principiu al designului, ritmul este, de asemenea, cunoscut sub numele de repetare. Rhythm oferă o consistență generală și o ordine care să facă informațiile de pe site-ul dvs. ușor de înțeles, atrăgătoare din punct de vedere vizual și susceptibile de a produce acțiunea sau impresia pe care o urmăriți.
Simțurile noastre - și, prin urmare, creierul - răspund pozitiv ritmului. Când creierul recunoaște modelul în ritm, acesta se relaxează și înțelege restul designului. Folosind repetarea în designul dvs., puteți atrage în mod intenționat ochiul vizitatorului site-ului către elemente importante.
Utilizarea ritmului în design
Puteți aplica ritm la aproape orice element al designului dvs. Designerii și dezvoltatorii de web aplică în mod obișnuit ritmul în felul în care vizitatorii pot vedea, și chiar și în unele nu pot.
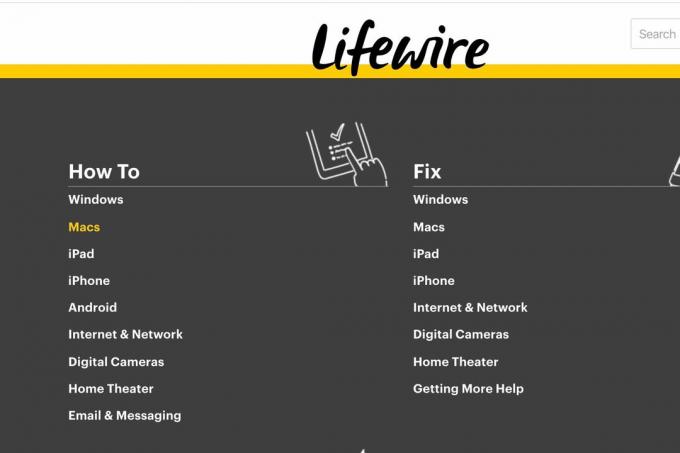
În meniul de navigare
Una dintre cele mai bune modalități de a folosi repetarea și ritmul web design se află în meniul de navigare al site-ului. Un model consistent, ușor de urmărit - în culori, aspect etc. - oferă utilizatorilor o foaie de parcurs intuitivă pentru tot ceea ce doriți să partajați pe site-ul dvs.

În aspectul conținutului
Ritmul influențează și aspectul conținutului. De exemplu, este posibil să aveți articole de blog, comunicate de presă și evenimente, fiecare urmând propriul model de aspect. În acest fel, vizitatorii pot spune dintr-o privire ce tip de conținut vizionează pur și simplu prin modul în care conținutul respectiv se afișează pe o pagină. În plus, atunci când utilizatorii sunt familiarizați cu un model, sunt mai receptivi la conținut.
În Culori
Coerența în culorile pe care le folosiți conferă claritate. De exemplu, puteți utiliza anumite culori pentru diferitele produse și / sau servicii pe care le oferiți. Acest lucru îi ajută pe vizitatori să înțeleagă locul în care se potrivesc pe site, cum ar fi un contur vizual, codat prin culori.
O practică obișnuită este ca toate legăturile să aibă o culoare consistentă. Vizitatorii pot vedea imediat și ușor ce expresii leagă în altă parte pentru a furniza informații suplimentare.
În imagini
Puteți folosi chiar ritmul în imaginile pe care le utilizați pe un site pentru a maximiza atractivitatea vizuală, fluxul și coeziunea. S-ar putea să nu folosiți imagini identice, desigur, dar puteți plasa unele care sunt similare ca subiect, formă, conținut etc.
În Tipografie
Tipografia este încă un alt domeniu în care ritmul și designul web merg mână în mână. Limitarea numărului de fonturi utilizate pe un site creează repetarea și modelul. De exemplu, s-ar putea să utilizați același font pe tot parcursul, dar în diferite greutăți și dimensiuni - poate mari și îndrăznețe pentru capetele principale, mari, dar fără bold pentru sub-titluri, simplu pentru text și așa mai departe. Acest lucru vă ajută să vă organizați conținutul, asigurând astfel lizibilitatea și organizarea vizuală.
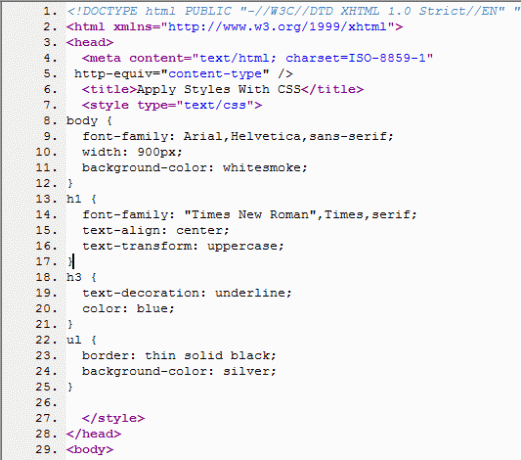
În Codificare
Rhythm funcționează chiar și în culise pentru designeri și dezvoltatori, care își dispun codul în formate specifice care utilizează culoare, font și aspect pentru a promova înțelegerea și organizarea rapidă, vizuală.